Your Dedicated Chat Page
Your Saylient AI chatbot comes with a dedicated full-page experience that you can customize to match your brand and requirements.
To configure your chatbot page:
- Navigate to the "Settings" section in the left sidebar menu.
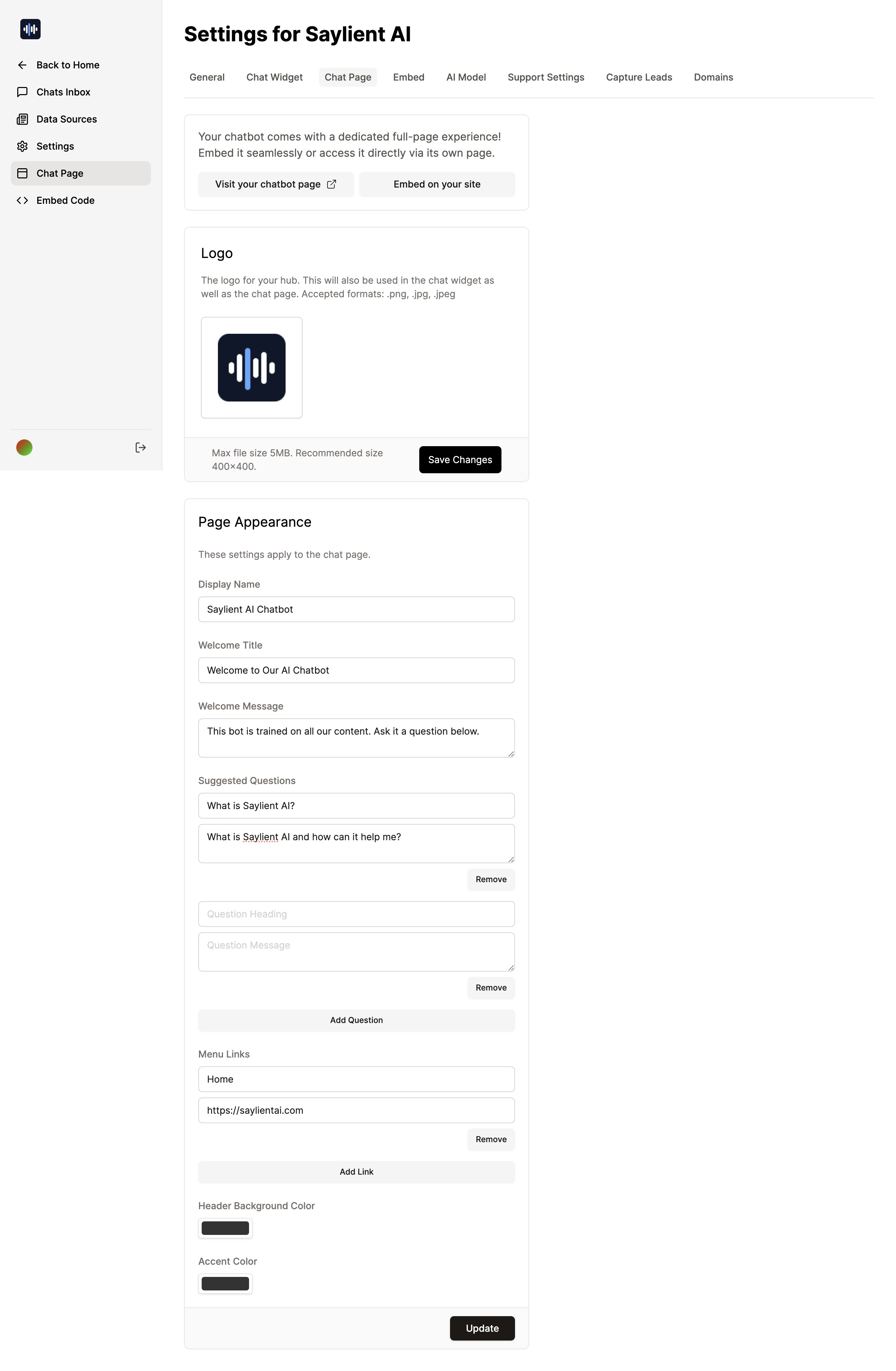
- Click on the "Chat Page" tab in the settings area.

Accessing Your Chatbot Page
At the top of the Chat Page settings, you'll find two important options:
- Visit your chatbot page: This link takes you directly to your chatbot's dedicated page.
- Embed on your site: This option provides you with the necessary code to embed the chatbot widget on your website.
Logo
You can upload a logo for your chatbot hub. This logo will be used in both the chat widget and the chat page.
- Accepted formats: .png, .jpg, .jpeg
- Max file size: 5MB
- Recommended size: 400x400 pixels
Don't forget to click "Save Changes" after uploading or changing your logo.
Page Appearance
Customize how your chat page looks and feels:
- Display Name: Set the name that appears at the top of the chat page.
- Welcome Title: Create a welcoming header for your chat page.
- Welcome Message: Add a brief message to introduce your chatbot and its capabilities.
- Suggested Questions: Add pre-defined questions to help guide users. You can:
- Add multiple questions
- Remove questions as needed
- Click "Add Question" to include more
- Menu Links: Add navigation links to help users find additional resources:
- Specify a link name and URL
- Add multiple links as needed
- Remove links you no longer want to display
- Header Background Color: Choose a color for the header of your chat page.
- Accent Color: Select an accent color to be used throughout the page for consistency.
Remember to click the "Update" button at the bottom of the page to save all your changes.
By carefully configuring these settings, you can create a chat page that aligns with your brand identity and provides an intuitive, engaging experience for your users.
Once saved, visit the chat page from the link provided at the top of the page.
